JavaScript is very loose; there is no compiling or type checking. You can quickly make a small app or write some form validation code. There's a lot less typing involved and you don't have to think too much about structure. In these situations using JavaScript is more productive.
TypeScript on the other hand is better suited to large single page application with complex interactions spanning multiple source files. As the number of lines of code increases applications tend to get more complex. This is where TypeScript, with it's type checking and added structure, help you manage the complexity and become more productive.
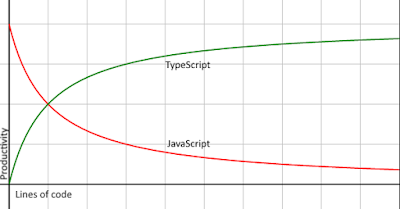
The graph below illustrates what I'm talking about. Up to a certain point JavaScript is more productive because there's less overhead. But after you pass that point TypeScript becomes more productive because it's easier to manage the complexity.
I can't tell you what the specific lines of code are. For me it's about a page or two of code. My general rule is if you can hold the entire app in your head then use JavaScript, otherwise use TypeScript.
How does TypeScript reduce complexity? As its name implies, types. By giving your variables and parameters types it makes it easier for the compiler to make sure you didn't accidentally use a wrong type, and easier for you to know what the variable represents. It's hard enough even with types to determine what a variable is used for, so why make it harder?
TypeScript also supports classical OOP in the form of classes and interfaces. These are basically your custom types. Classes and interfaces give a more rigid structure to your code. Contrast that to plain old JavaScript objects which have no structure at all. They can be whatever anyone wants them to be and there's no way for you to know with inspecting the contents of the object.
TypeScript provides better tooling for your IDE. In JavaScript it's very hard for your IDE to determine what type a variable or parameter is because, well, it's untyped. With TypeScript the IDE knows exactly what type something is and can tell you. For example, intellisense can tell you exactly what types the parameters of a function expect taking the guesswork out of calling it. It's like built in documentation.
When you compile TypeScript it's like running unit tests on your code. For example, say you changed the signature of a function and forgot to change all the references to it. You immediately know there is a problem and where it is. In my experience this is much faster than running your app, getting an error, looking at the stack trace (if there is one), then finding the errant code.
All of this makes for less things you have to keep in your head. Remember, code isn't written for computers to understand, it's written for humans to understand (otherwise we'd all be writing code in 0's and 1's).
Even though TypeScript is an extension of and compiles to JavaScript they are two very different tools. Knowing what context to use each in can help you write and maintain your code more efficiently.